728x90

html 코드
<!-- 18_exam_train.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/18_exam_train.css">
</head>
<body>
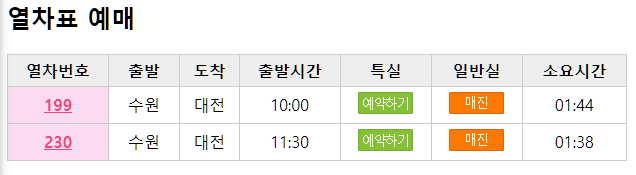
<h2>열차표 예매</h2>
<table>
<tr id="table_title">
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>출발시간</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td id="col1" class="train">199</td>
<td id="col2">수원</td>
<td id="col3">대전</td>
<td id="col4">10:00</td>
<td id="col5"><img src="https://i.postimg.cc/mDcRkxKc/empty.png" /></td>
<td id="col6"><img src="https://i.postimg.cc/QdX35KRZ/full.png" /></td>
<td id="col7">01:44</td>
</tr>
<tr>
<td class="train">230</td>
<td>수원</td>
<td>대전</td>
<td>11:30</td>
<td><img src="https://i.postimg.cc/mDcRkxKc/empty.png" /></td>
<td><img src="https://i.postimg.cc/QdX35KRZ/full.png" /></td>
<td>01:38</td>
</tr>
</table>
</body>
</html>css코드
/* viewport : 모니터의 화면(pc 모니터에 맞추어 보임, 테이블에 맞추어 보임) */
/* 예) 코딩 시 100vw(가로) -> pc, 테블릿 등에서 적절하게 화면을 맞추어 줌 */
/* 같은 선택자일 경우(기본) : 디자인 적용 우선순위 -> 밑으로 갈수록 우선됨 */
table {
border-collapse: collapse;
width: 620px;
}
table,
th,
td {
border: 1px solid #cccccc;
}
/* 행 */
tr {
text-align: center;
}
/* 열 */
td,
th {
padding: 5px;
}
#table_title {
height: 30px;
background-color: #eeeeee;
}
.train {
background-color: #fbdbf2;
color: #f1477b;
text-decoration: underline;
font-weight: bold;
}
#col1,
#col4 {
width: 90px;
}
#col2,
#clo3 {
width: 60px;
}
#col5,
#col6 {
width: 80px;
}반응형 웹 이론

html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/19_img_assign.css" />
</head>
<body>
<div>
<img src="./img/train.jpg" alt="기차" />
</div>
</body>
</html>css코드
/* 이미지를 감싸는 부모 태그 */
/* 반응형 웹 이론 : 이미지 쪽 처리 */
div {
width: 300px;
border: 2px solid red;
}
img {
/* 1) % : 부모 요소를 기준으로 값을 물려받아 계산됨 */
/* 원본을 훼손하지 않는 범위에서 줄어듬 */
/* 2) max-width : 부모 요소를 벗어나지 않게 조정 */
max-width: 100%;
/* 세로 : auto(자식요소에 맞추어 자동 조정됨(컨텐츠에 맞춤) */
height: auto;
}CSS 디자인 우선순위
/* css 디자인 우선순위 : 실무, 팀프로젝트 */
/* 기본) 같은선택자 우선순위 : 가장 나중에 디자인 된것이 우선됨 */
/* 1) 부모태그 - 자식태그 : 자식태그의 디자인이 우선됨 */
/* 2) id선택자 > 클래스선택자 > 태그선택자 > 전체선택자 */
/* TODO : 우선순위를 고려하기 힘든 경우, 디자인파일 너무 많을 경우,
무조건 현재 나의 디자인을 적용하는 방법 : !important 적용(최고 우선순위)
*/
/* TODO : 사용법
선택자{
속성 : 값 !important;
}
*/웹폰트 사용법

html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구글 웹폰트 사용하기</title>
<!-- 웹폰트 적용 : 저작권(무료 : 구글 웹폰트, 네이버 나눔글꼴) -->
<link rel="stylesheet" href="./css/22_google_font.css">
</head>
<body>
<h1>HTML+CSS+JavaScript</h1>
</body>
</html>css 코드
/* 웹폰트 : 어떤 기기로 접속해도 같은 글꼴을 보여주고 싶다면
웹폰트 사용을 고려
*/
/* 사용법 : css파일 import 방법
@import url(css 파일경로)
*/
/* 구글 웹 폰트 import */
@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap");
h1{
font-size: 60px;
/* 웹폰트 사용 */
/* cursive : 웹브라우저 기본 글꼴 중에 하나 */
font-family: 'Nanum Pen Script', cursive;
}
html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/23_exam_google_font.css">
</head>
<body>
<!-- TODO: h1 - Moirai One 구글 웹폰트 적용 -->
<!-- TODO: p - Diphylleia 구글 웹폰트 적용 -->
<h1>홍길동의 블로그</h1>
<p>안녕하세요 홍길동입니다.
홍길동의 블로그 홈페이지에 오신 것을 환영합니다.
</p>
</body>
</html>css 코드
@import url("https://fonts.googleapis.com/css2?family=Moirai+One&family=Nanum+Pen+Script&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Diphylleia&family=Moirai+One&family=Nanum+Pen+Script&display=swap");
body {
text-align: center;
}
h1 {
font-family: "Moirai One", cursive;
}
p {
font-family: "Diphylleia", serif;
}형제 선택자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>인접한 형제 선택자</title>
<style>
/* css작성 : 권고하지는 않음 */
/* 사용법 :
형제태그1 + 형제태그2{
속성 : 값;
}
*/
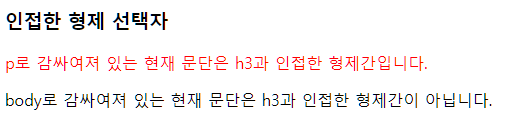
h3 + p {
color: red;
}
</style>
</head>
<body>
<h3>인접한 형제 선택자</h3>
<p>p로 감싸여져 있는 현재 문단은 h3과 인접한 형제간입니다.</p>
<p>body로 감싸여져 있는 현재 문단은 h3과 인접한 형제간이 아닙니다.</p>
</body>
</html>속성 - 특수선택자
(포함되는 것 : 비슷한 것 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 - 특수선택자(포함되는 것 : 비슷한 것)</title>
<style>
/* 값이 단어인것들을 선택 */
img[alt~="blank"]{
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<img src="http://placehold.it/300x200" alt="white blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>(문자열을 속성값으로 시작할 경우 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 - 특수선택자(문자열을 속성값으로 시작할 경우 선택)</title>
<style>
/* 속성의 값이 white이거나, white-로 시작되는 태그(요소) 선택 */
img[alt|="white"]{
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬)붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>(부분 문자열로 시작하는 것 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 - 특수선택자(부분 문자열로 시작하는 것 선택)</title>
<style>
/* 부분 문자열로 시작되는 태그(요소) 선택 */
/* 코딩 : ^(문자열의 시작을 의미) */
img[alt^="wh"]{
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬) 붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>(부분 문자열로 끝나는 것 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 - 특수선택자(부분 문자열로 끝나는 것 선택)</title>
<style>
/* 부분 문자열로 끝나는 태그(요소) 선택 */
/* 코딩 : $(문자열의 끝을 의미) */
img[alt$="1"]{
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬) 붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>(부분 문자열로 중간에 포함되는 것 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 - 특수선택자(부분 문자열로 중간에 포함되는것 선택)</title>
<style>
/* 부분 문자열로 중간에 포함되는 태그(요소) 선택 */
img[alt*="an"]{
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬) 붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>속성 - 가상선택자
(같은태그의 첫번째 태그를 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상선택자(같은태그의 첫번째 태그를 선택)</title>
<style>
/* 가상선택자(같은태그의 첫번째 태그를 선택) */
img:first-of-type {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬) 붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>(선택한것의 반대인것들을 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상선택자(선택한것의 반대인것들을 선택)</title>
<style>
/* 가상선택자(선택한것의 반대인것들을 선택) */
/* not(가상선택자) */
img:not(:first-of-type) {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬) 붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>(같은태그의 마지막태그를 선택)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상선택자(같은태그의 마지막태그를 선택)</title>
<style>
/* 가상선택자(같은태그의 마지막태그를 선택) */
/* last-of-type */
img:last-of-type {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈(더미) 이미지를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준 명명법 : 단어와 단어사이는 -(마이너스, 대쉬) 붙임 -->
<img src="http://placehold.it/300x200" alt="white-blank">
<img src="http://placehold.it/300x200" alt="blank b1">
<img src="http://placehold.it/300x200" alt="blank b2">
</body>
</html>가상요소(앞/뒤에 추가하기)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상요소(앞/뒤에 추가하기)</title>
<style>
/* 태그의 앞에 content 값 추가하기 */
p::before{
content:"🙂";
}
/* 태그의 뒤에 content 값 추가하기 */
p::after{
content:"🙁";
}
</style>
</head>
<body>
<p>홍길동입니다.</p>
</body>
</html>display - inline

html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/01_display_div.css">
</head>
<body>
<div class="box">안녕</div>
<div class="box2">Hi</div>
<div class="box3">Hello</div>
</body>
</html>css 코드
/* id선택자 : #, class선택자 : .변수명,
* : 전체선택자, 태그선택자 */
/* div 특징 : 블럭(block)속성, 자동줄바꿈 발생, p태그, h1~h6태그 */
/* span 특징 : 인라인(inline)속성, 줄바꿈 없음, input태그, img태그 등 */
/* 인라인(inline)속성 특징 : width, height 속성 무시, 안에 컨텐츠(글)에 따라 크기가 정해짐 */
/* TODO: display 속성 : block <-> inline 변경 가능 */
.box {
width: 50px;
height: 50px;
background-color: blue;
display: inline;
}
.box2 {
width: 50px;
height: 50px;
background-color: red;
display: inline;
}
.box3 {
width: 50px;
height: 50px;
background-color: yellow;
display: inline;
}display - block

html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/02_display_span.css">
</head>
<body>
<span class="box">홍길동</span>
<span class="box2">홍길동</span>
<span class="box3">홍길동</span>
</body>
</html>css 코드
/* span : inline속성, width/height속성 무시, 글만큼 크기가 정해짐 */
.box{
background-color: blue;
display: block;
width: 50px;
height: 50px;
}
.box2{
background-color: red;
display: block;
width: 50px;
height: 50px;
}
.box3{
background-color: yellow;
display: block;
width: 50px;
height: 50px;
}728x90
'Example' 카테고리의 다른 글
| [E-HTML&CSS] one true layout 예시 + 연습문제 (23) | 2023.08.14 |
|---|---|
| [E-HTML&CSS] position, transform 예시 + 연습문제 (0) | 2023.08.11 |
| [E-HTML&CSS] 연습문제 + 배경이미지 예시 (0) | 2023.08.08 |
| [E-HTML&CSS] 선택자 예시, 연습문제 (17) | 2023.08.07 |
| [E-HTML&CSS] 선택자 예시 (15) | 2023.08.04 |



